Contents
WordPressのデザインが本番環境に反映されない
Localhostで開発していたものをいざサーバーへアップしたら、文章は一部表示されるが、デザインが反映されていなかった。その時の解決方法を残しておきます。
「サイトはアクセスできるがデザインが反映されていない…」「サイトにはアクセスできるのにダッシュボード(wp-admin)にはアクセスできない…」「ダッシュボードにアクセスしてもダッシュボード内で行った変更が無くなってる!」そんな方に参考になる内容です。
今回の環境はXserverだったので、Xserverでの手順を載せますが、ほかのサーバーでもWordPressファイルのパス指定に問題がある方は同じ修正方法が有効だと思います。
【問題点】サイトにアクセスできるが、デザインが反映されていない
Localhostで開発したWordPressの設定ファイルを、Xserverのpublic_html(htdocs)フォルダにアップロードした。
データベースは、ローカルのphpMyAdminからXserverのphpMyAdminへインポートした。
本来であれば、wp-config.phpやリンク等の接続設定ファイルをちょこっと書き換えれば上手く移行が完了するはずが、中途半端な移行になってしまった。
いろいろ模索したけど結局簡単な原因であったため、ほかに苦しむ人がいないように、と願って過去の自分用ノートを公開します。
↓アップロード後の設定ファイルの書き換えが心配な方は、まず先にこちらの設定をチェック!
【結論】簡単な解決方法
文章がサイトに反映されているということは、データベースの情報は取得出来ているということ。つまり、確認すべきはXserverにアップしたWordPressファイルです!
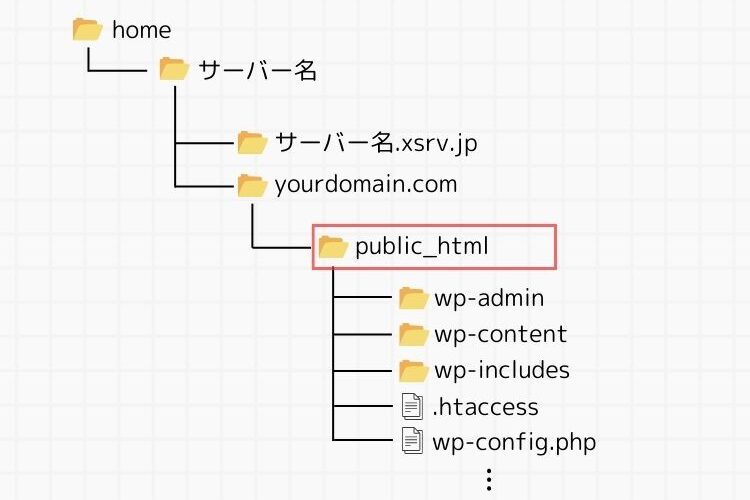
結論から言うと、アップロードした階層を確認してください。正しいディレクトリ構造は以下の通りです。

「public_html」直下に「wp-content」や「.htaccess」などのファイルが置かれている状態が、デフォルトで想定されているディレクトリ構造です。そのため、この構造にしてしまうのが最も簡単な解決策になります。
ディレクトリ構造がデフォルトとは違うのは分かったが、そのまま進めたい!という方は、以降の章を参考にファイルパスを設定してみてください。「複数のWordPressファイルを作る予定がある!」という方以外にはおススメしません…、私はやってしまいましたが。笑
ちなみに、Xserverでのディレクトリ構造はどこで確認するの?という方はこちらを参考にしてください。↓
具体的な設定手順
ここからは、上記の簡単な解決方法を使いたくない方向けの、「そのままのディレクトリ構造で解決する方法」を解説していきます。
修正点の概要
変更すべきファイルは、全部で2つのみ!どちらも、元となるファイルを複製し、書き換えて適切な場所に置く!…と、手順としては簡単です。
2つのファイルを書き換えることで参照先を示すパスが適切に設定され、サイトが正しく表示される。という仕組みになります。
では、次の節で具体的な手順を解説していきます。
参照パスの設定手順
複製すべきファイルは「.htaccess」と「index.php」。どちらもWordPressフォルダ内の「wp-content」や「wp-config.php」などと同じ階層にあるはずです。ない場合でも、後述するコードをコピペして、指定する場所に新しく作成すれば大丈夫です。
- 「.htaccess」と「index.php」を複製(なければ新規作成)
- 複製した2つのファイルをXserverの「public_html」直下に移動
- 2つのファイルをそれぞれ書き換え
【手順1】必要なファイルを複製
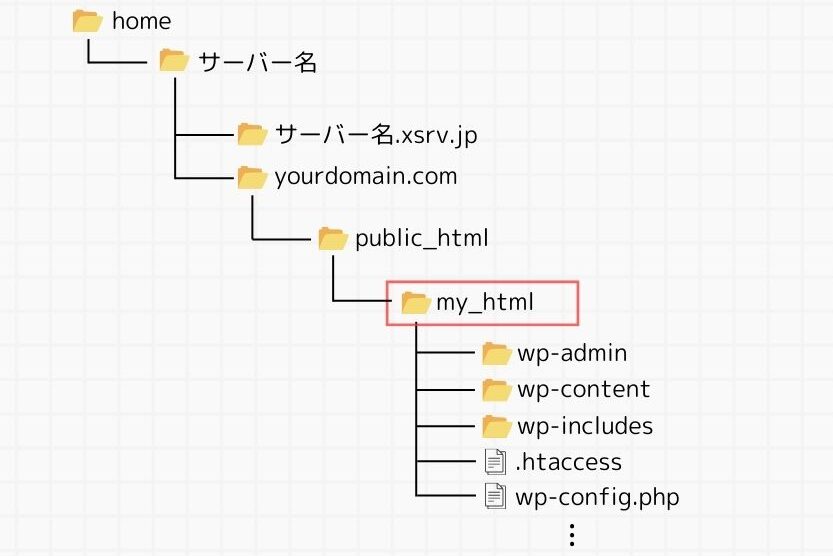
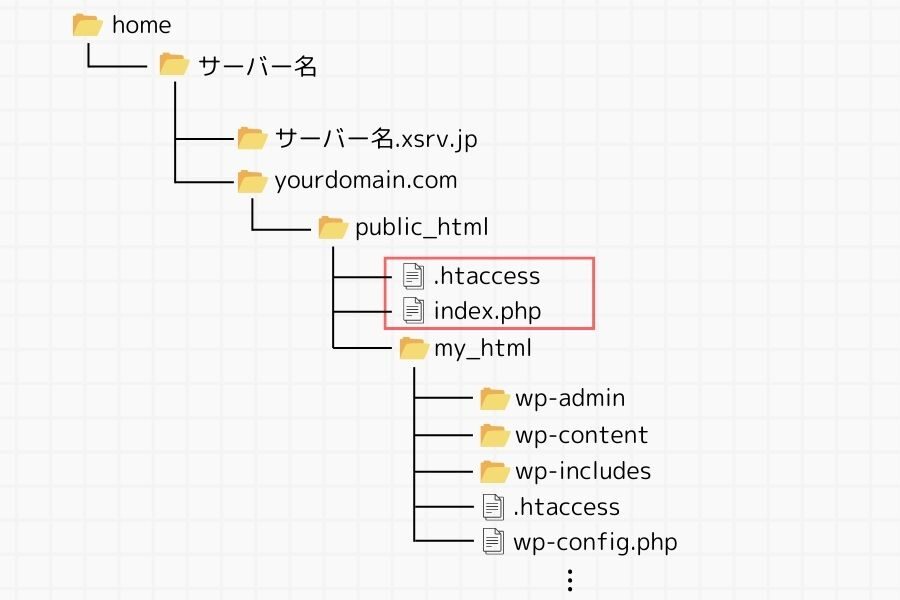
私の場合のファイルディレクトリのツリー構造はこんな感じでした。public_html 直下に設定ファイルが無く、「my_html」というディレクトリの下に設定ファイルがあります。

この「my_html」の下にある「.htaccess」と「 index.php」を複製してください。
ファイルパスの参照に関係のある設定ファイルを複製・移動させることで、このファイル構造でも適切に参照できるようにします。
【手順2】複製したファイルを移動
複製した2つのファイルを「public_html」直下に移動します。
下記のような配置ができていればOKです!

【手順3】移動したファイルを書き換え
どちらも全文を載せるのでコピペして使ってOKです。が、ファイルパスだけは、自分のものに書き換えてくださいね。
まずは「.htaccess」ファイル。こちらは自分のパスに合わせて、2種類の変更を行ってください。
- 「ドメイン.com」 → 自分のドメインに変更(2か所)
- 「my_html/」→ 自分のWordPressフォルダ名に変更(3か所)
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP_HOST} ^(www.)?ドメイン.com$
RewriteCond %{REQUEST_URI} !^/my_html/
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /my_html/$1
RewriteCond %{HTTP_HOST} ^(www.)?ドメイン.com$
RewriteRule ^(/)?$ my_html/index.php [L]
</IfModule>続いて「index.php」ファイル。こちらは1か所のみ、自分のパスに合わせて変更を行ってください。
- 「/my_html」→ 自分のWordPressフォルダ名に変更(18行目)
<?php
/**
* Front to the WordPress application. This file doesn't do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define( 'WP_USE_THEMES', true );
/** Loads the WordPress Environment and Template */
/* require __DIR__ . '/wp-blog-header.php'; */
require __DIR__ . '/my_html/wp-blog-header.php';【番外編】Xserverの管理パネルにも書き換えできるところがある!
実は、サーバーパネルにも「.htaccess」を設定できる場所があります。なので、今回書き換えた内容をそのままこちらに反映しても大丈夫です。
ただ、私の場合は、ここを変更しなくても問題解決できてしまったため、ここも修正するかどうかはお任せします。手順1~3の方法で上手くいかなかったり、.htaccessが予期しない形で上書きされてしまう場合はここも修正してみてください!
.htaccessは本来、WordPressのダッシュボード内の「設定」→「パーマリンク」の設定を変更したり保存した場合に上書きされるファイルです。なので、ここをこのパーマリンク設定を保存してみてその後も問題なく動けば、心配無用です。
まとめ
ローカルで開発したWordPressをXserverに移行した際に起こった、デザインが反映されない問題は、ファイルパスのミスが原因でした。
そこで、今回は2つの解決方法を紹介しました。
- ファイルの場所を移動してしまう方法(カンタン)
- 設定ファイルのファイルパスを変更してファイルを読み込む方法(ちょっと複雑)
ぜひ参考になれば幸いです!